애널리틱스로 웹사이트 또는 내 블로그를 간단하게 추적해서 활용해보고 싶은데 처음 시작부터 어렵게만 느껴지는 분들을 위한 포스팅! :)
생각보다 굉장히 쉽게 계정 생성과 추적하기 위한 태그 작업을 진행할 수 있으니 시작해보지 않은 상태에서 겁만 먹지 않으셨으면 좋겠다.
바로 본론으로 넘어가서 계정 생성, 추적 코드 설정 방법은 아래에 있습니당~
1. 애널리틱스 계정 만들기 단계 (GA 기존 유니버설 애널리틱스, GA4 속성)
1-1) 계정 설정 : 애널리틱스 계정 자체가 없다면 계정 먼저 생성해야 한다.
굉장히 간단하게 Google 애널리틱스 접속 후 왼쪽 하단의 톱니바퀴모양 '관리' 아이콘 클릭 > '계정 만들기' 버튼 클릭 - 계정 설정으로 이동!

1-2) 속성 설정
GA 속성은 현재 2가지로 나누어져있다.
기존 유니버설 애널리틱스 속성 (Universal Analytics, UA)과 GA4 (Google 애널리틱스 4) 속성!
보통 웹페이지만을 추적하기 위해서는 기존 UA 속성을 활용하는 것이 조금 익숙하기도 하고 자료가 많기 때문에 많이들 사용하지만 앱까지 모두 추적하기를 원한다면 반드시 GA4 속성을 활용해야 한다.
이 포스팅에서는 일단 애널리틱스 계정, 속성 생성과 함께 추적 코드 셋팅이 목표이기 때문에 2개 속성을 모두 만들 수 있는 방법으로 알려드립니당. :)

현재 애널리틱스의 기본 속성 셋팅은 'GA4 속성'으로 되어있기 때문에 기존 유니버설 애널리틱스 UA 속성까지 모두 생성하려면 '고급 옵션 보기'를 클릭하여 추가로 설정해주어야 한다.

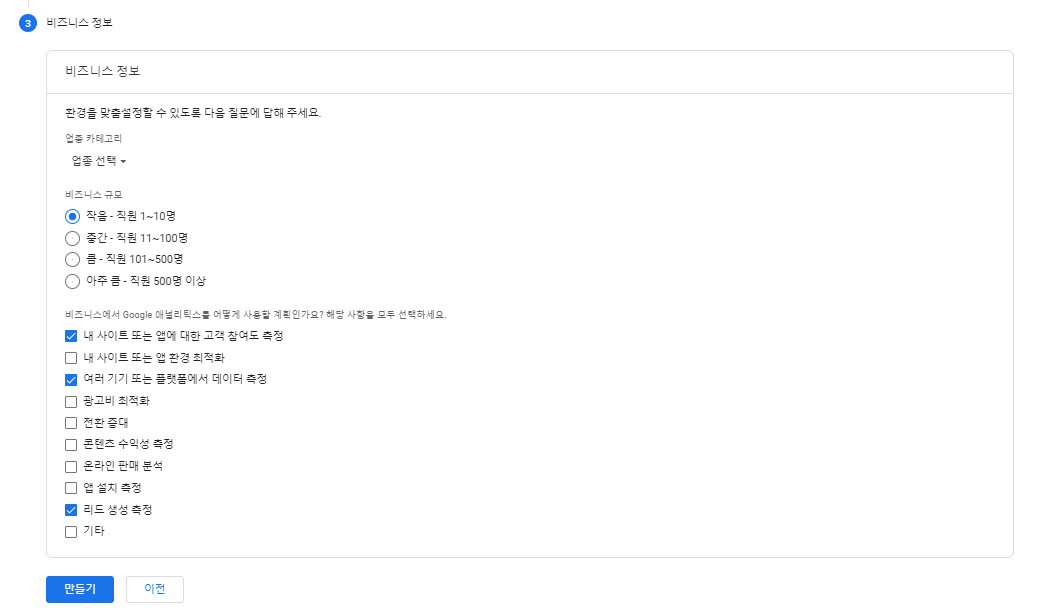
1-3) 비즈니스 정보 선택
이건 단순히 맞춤설정을 위한 정보 기재이기 때문에 사실 크게 의미있다고 생각되지 않지만 원하는 카테고리, 규모, 계획에 대해 선택하면 된다.

1-4) 약관 계약 동의하기
'만들기'를 클릭하게되면 애널리틱스 서비스 약관 계약 동의를 해주어야 한다. 체크박스 선택 후 '동의함' 버튼을 클릭하면 끝!

2. GA4 추적 코드 설정 (태그 확인 및 작업)
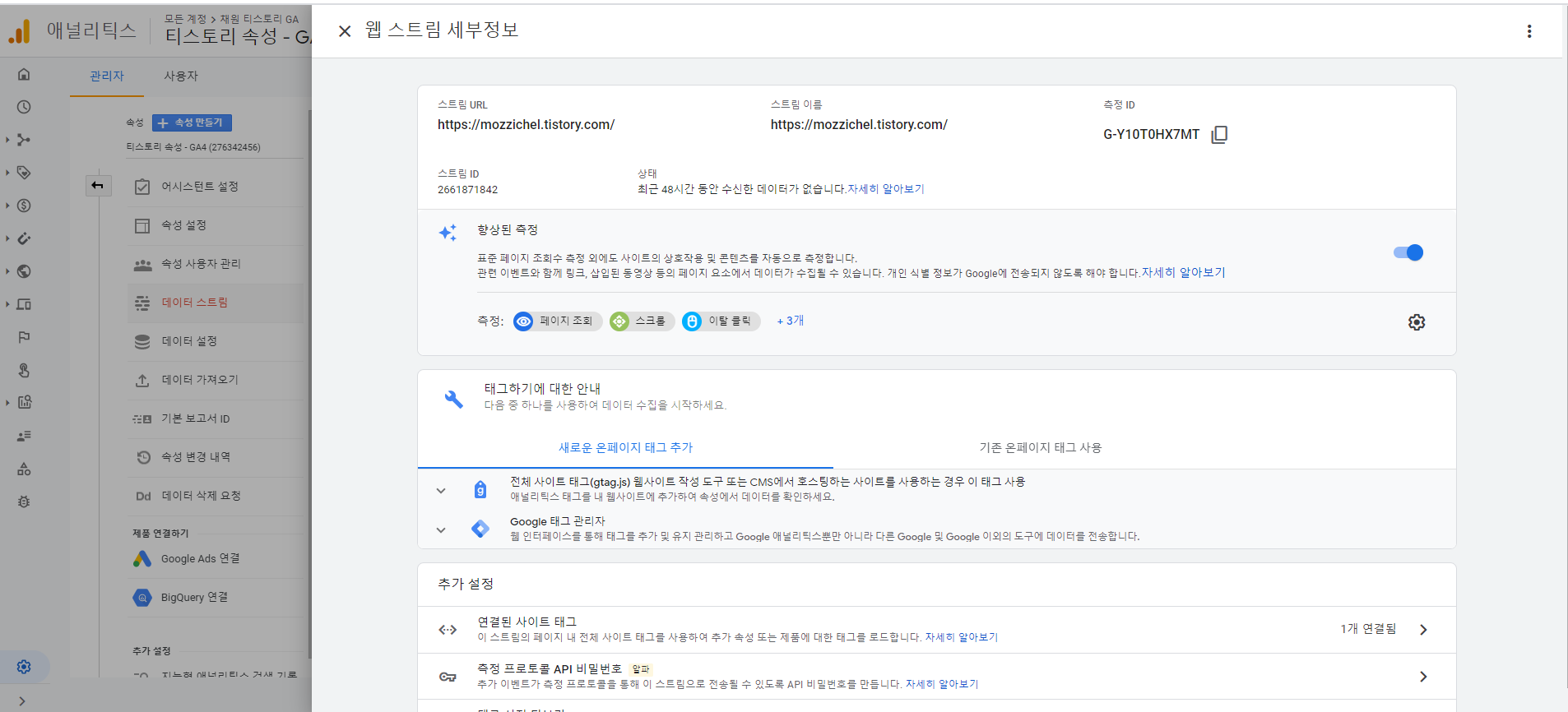
2-1) GA4 속성 웹 스트림 셋팅
계정, 속성 셋팅을 완료하고나면 바로 이 페이지로 이동된다.
아까도 말했던 것처럼 현재 애널리틱스 기본 속성은 GA4로 설정되어있기 때문에 생성이 완료되면 GA4 웹 스트림 세부정보로 페이지가 이동되는 것!

GA4 속성을 활용할 예정이라면 여기서 바로 '태그하기에 대한 안내' - '새로운 온페이지 태그 추가'를 통해 스크립트 확인 > 복사하여 웹사이트에 작업하면 된다.

2-2) 추적을 위한 태그 삽입 (티스토리 블로그 활용)
애널리틱스에 데이터를 보고하기 위해서는 데이터 트래픽 전송을 위한 추적 코드가 반드시 웹사이트에 심어져있어야 한다.
이 코드는 웹사이트 모든 페이지의 <head>와 </head> 사이에 작업되어야 하지만 일반적으로 사이트 Head 부분은 변동없이 모든 페이지에서 동일하기 때문에 그대로 작업해주면 된다. 이 부분은 데이터 유실과도 직접적인 연관이 있기 때문에 반드시 웹사이트 접속 후 쿠키 값이 정상적으로 잘 읽혀질 수 있도록 가장 최상단 <head>와 </head> 사이에 작업해주시는 것을 권장!
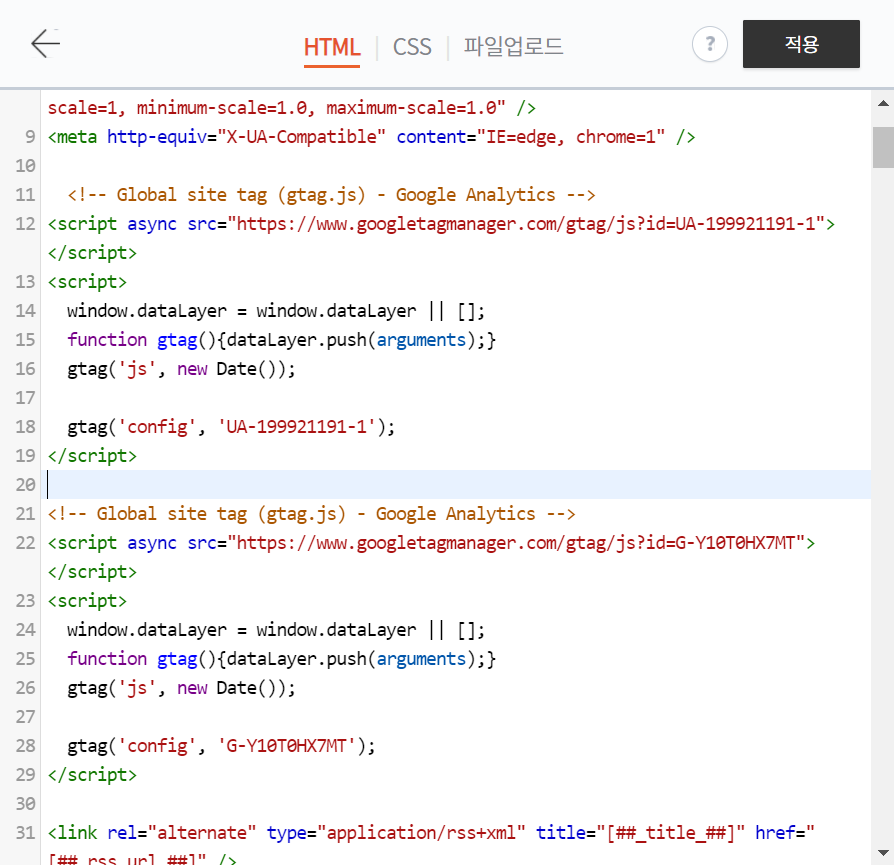
예시로 제 티스토리 블로그의 <head> </head> 사이에 삽입 후, 적용한 모습을 보여드립니다.
저는 블로그 자체 meta 태그 하단에 작업해주었습니다!

3. 유니버설 애널리틱스 (UA) 속성 추적 코드 설정
아까 속성 생성 단계에서 UA 속성과 GA4 속성 모두 만들기를 설정했기 때문에 속성은 자동으로 2개 생성되어 있다.
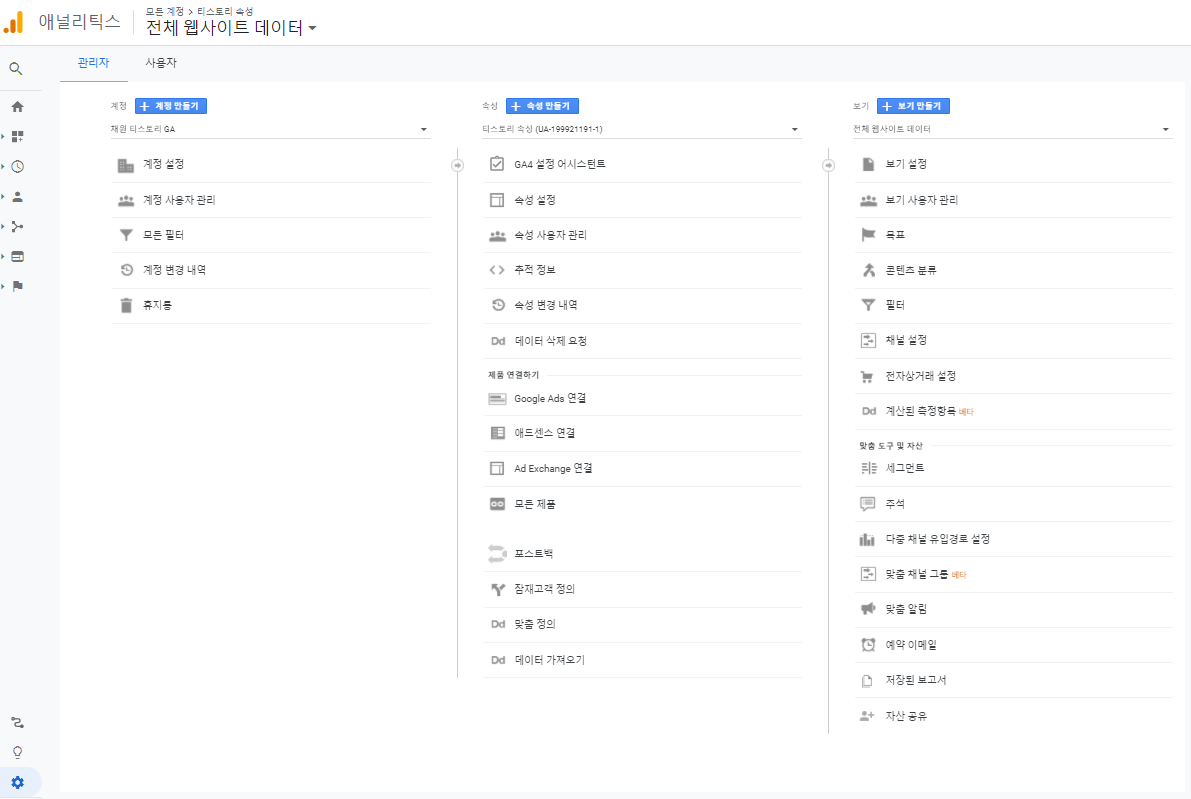
그렇기 때문에 '속성' 탭의 아래 화살표 아이콘을 클릭하면 UA-로 시작하는 속성 하나 숫자로만 구성된 GA4 속성 하나가 보여질 텐데 이제 'UA-'로 시작하는 속성 하나를 클릭해줘야 한다.
3-1) 유니버설 애널리틱스 (UA) 속성 추적 코드 확인하기

UA 속성 (기존 유니버설 애널리틱스)으로 접속하면 앞서 확인했던 GA4 속성과 다르게 '보기' 라는 단위가 하나 더 있다.
'보기'에서 데이터 보고 시 필터를 설정할 수도 있고 '목표'를 설정하여 웹사이트 내 전환 또는 이벤트 추적을 할 수도 있다.
이건 GA4 속성에서도 이벤트 단위로 설정할 수 있는데 처음 시작하는 분들께는 조금 어려울 수 있기 때문에 다음 포스팅에 다뤄볼 예정!

아무튼 우리가 초기 셋팅 즉, 태그 작업을 하기 위해서는 속성 단위 - 추적 정보 - 추적 코드로 접속해야 한다.

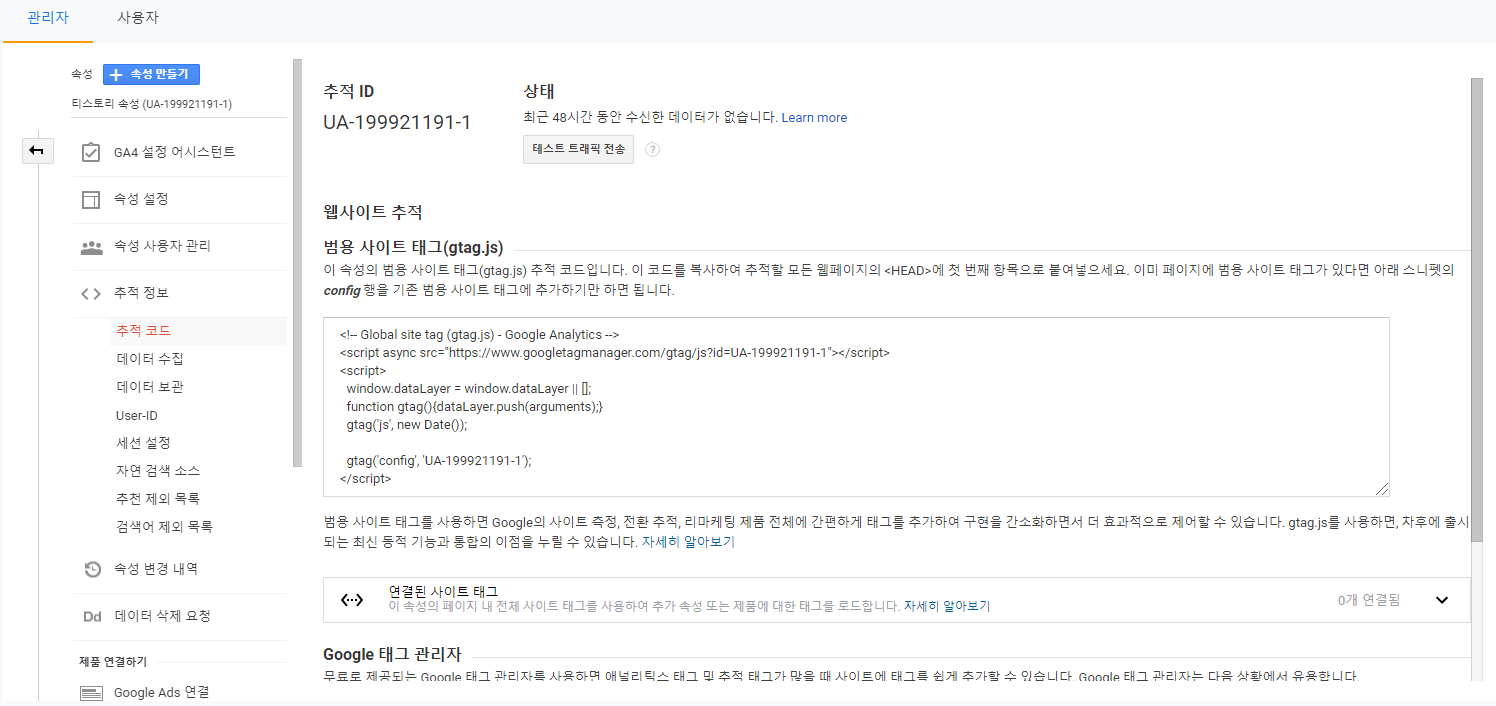
3-2) 유니버설 애널리틱스 속성 추적 코드 태그작업
추적 코드 페이지로 이동하면 아까 GA4 속성과 동일하게 추적을 위한 gtag.js가 확인되는데 이 태그를 웹사이트 <head>와 </head> 사이에 작업해주면 된다.


눈썰미가 좋으신 분들은 보셨겠지만 GA4와 UA 속성은 속성 ID 즉, 추적 코드 자체가 다르기 때문에 2개의 태그가 모두 삽입되어 있어야 함께 활용할 수 있다. :)
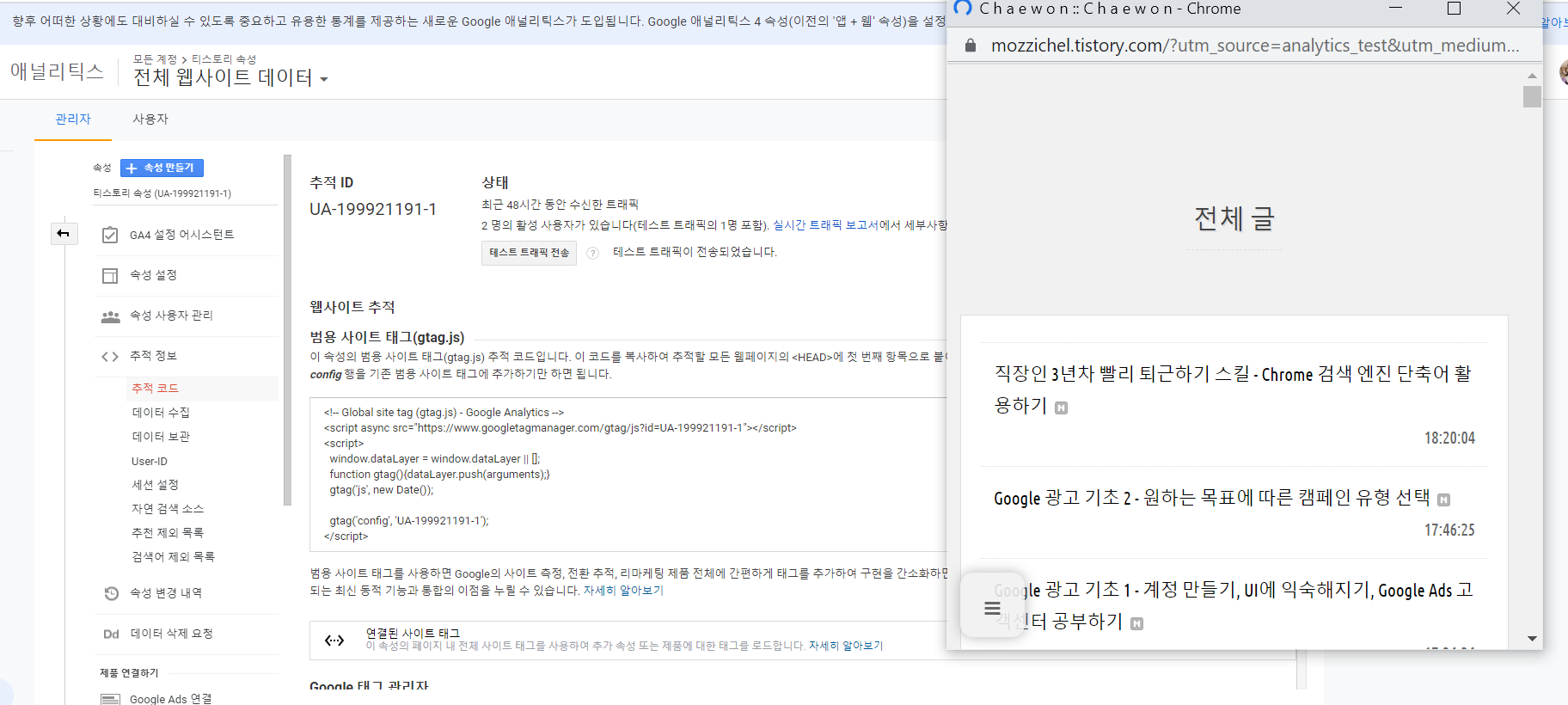
이후에 정상적으로 이 태그가 읽혀지고 데이터 추적이 되고 있는지 확인해보려면 '테스트 트래픽 전송'을 클릭해볼 수 있음!

테스트 트래픽을 전송하면 새 창이 열리면서 내 웹사이트에 '테스트 트래픽'이 전송되고 해당 트래픽을 포함한 활성 사용자 수가 확인된다. 위 스크린 샷을 보면 정확히 활성 사용자와 테스트 트래픽 수치가 보여지고 있는 상태~
그럼 이제부터 애널리틱스를 통한 웹사이트 추적이 가능해진 것! 굉장히 간단하죠잉? :)
태그 관리자로 작업하는 방법도 별도로 있는데 만약 태그 관리자 활용을 원한다면 관련 내용도 이후에 포스팅을 해보겠습니다! ㅎㅎ
+ 추가로 관련하여 보다 자세한 부분 확인을 해보고 싶으시다면 애널리틱스 고객센터 도움말을 기존 유니버설 애널리틱스 속성과 GA4 속성으로 구분하여 살펴보시는 것을 추천!
웹사이트에 애널리틱스 설정하기(유니버설 애널리틱스) - 애널리틱스 고객센터
도움이 되었나요? 어떻게 하면 개선할 수 있을까요? 예아니요
support.google.com
[GA4] 웹사이트 및 앱용 애널리틱스 설정 - 애널리틱스 고객센터
도움이 되었나요? 어떻게 하면 개선할 수 있을까요? 예아니요
support.google.com