티스토리 블로그를 시작하면서 스킨 편집 기능으로 GA 스크립트, AdSense 스크립트 삽입 등등을 하면서
갑자기 이전에 설정해두었던 '구독하기' 버튼이 사라졌다.
왠지 나같은 사람이 어딘가 있을지도 모른다는 생각에.......
사라진 구독하기 버튼을 찾기 위한 방법을 알려드림!!
일단 '구독하기' 버튼을 기본적으로 블로그에서 설정하는 방법은 아래와 같다.
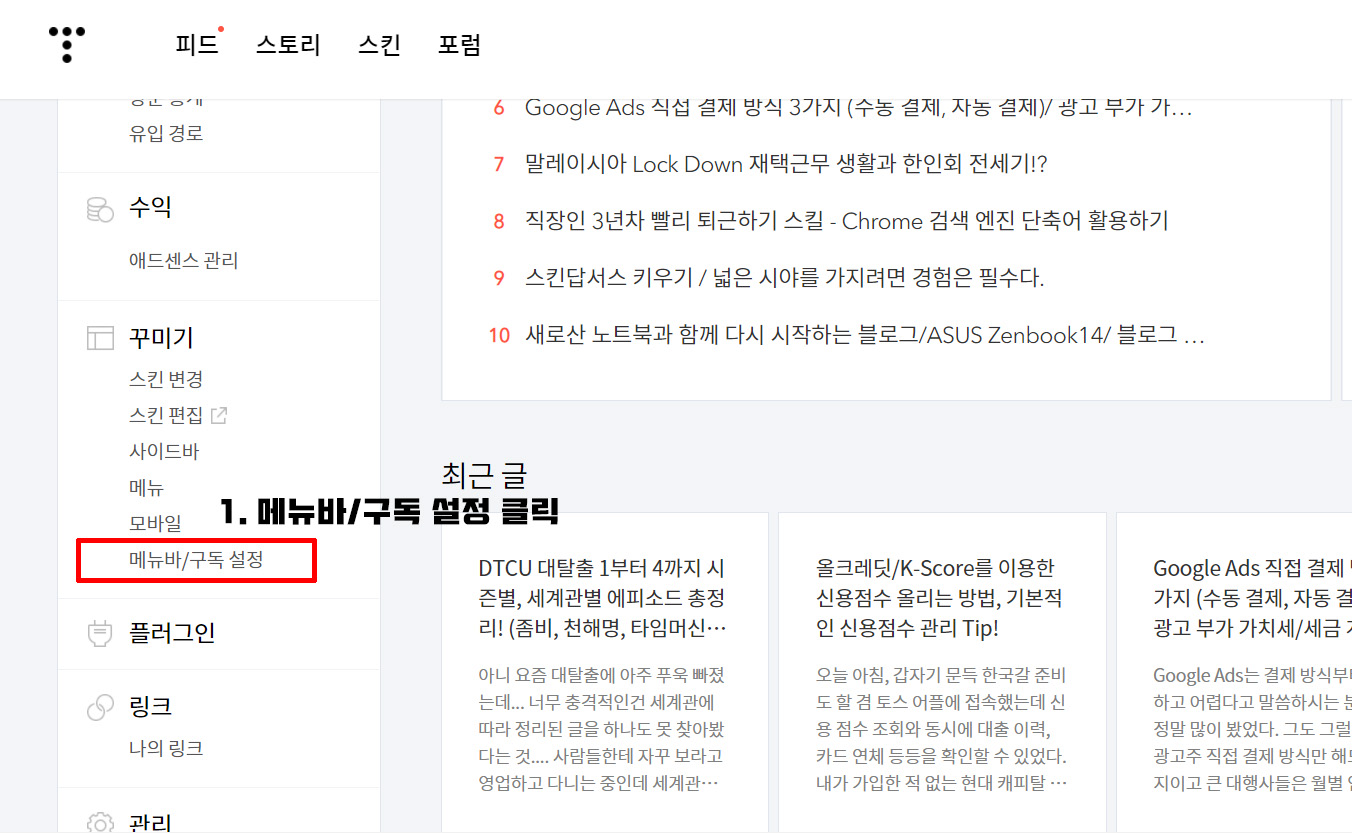
1. 블로그 관리 페이지에서 '꾸미기' - '메뉴바/구독 설정'

2. 구독 버튼 설정에서 '버튼 표시' - '변경사항 저장'

여기까지는 아주 간단하게 표시 설정을 할 수 있다.
그런데 나 같은 경우에는 변경사항 저장을 했지만 여전히 구독하기 버튼이 보이지 않았고 블로그 메인 페이지 접속했을 때에도 소스 보기 (Ctrl+U)를 했을 때, 구독하기 버튼에 대한 스크립트가 자동으로 적용되어있지 않았다.
그래서 심화 과정으로 직접 스크립트 심기 작업이 필요했고 그 방법은 아래와 같다. :)
+심화 과정 4-1. 아까와 동일하게 '구독 버튼 설정'으로 이동 후, 변경 사항을 저장했지만 버튼이 보이지 않는다면 '미리보기' 클릭

+심화과정 4-2. 미리보기 클릭 시 이동되는 블로그 메인 페이지에서 소스 보기 (Ctrl+U) 또는 마우스 우클릭 - '페이지 소스보기'

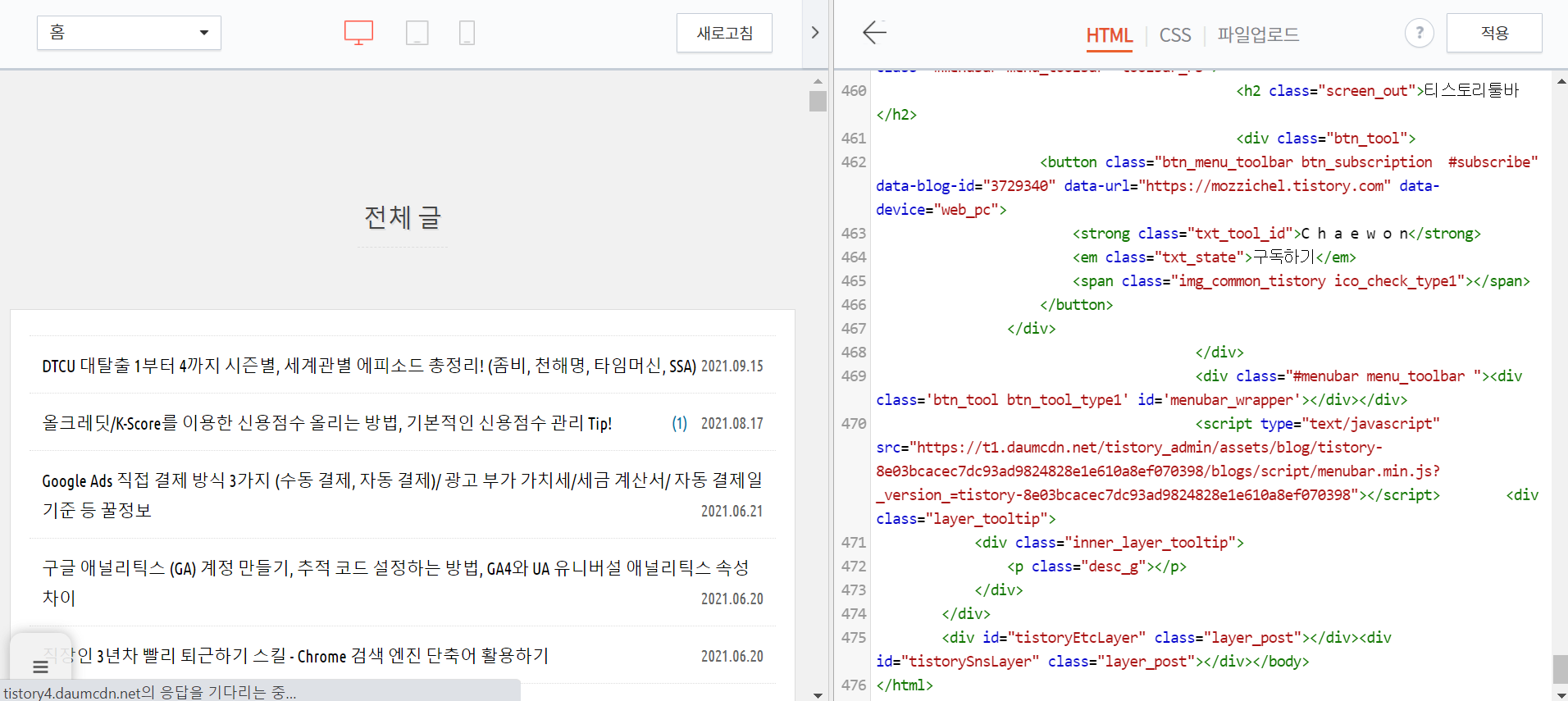
+심화과정 4-3. 소스보기 페이지에서 '구독' 이라고 검색 후, button에 대한 스크립트 찾기

아래는 내 블로그에 심은 '버튼 삽입' 스크립트 예시!
(각 버튼에 따라 이동되는 url, 블로그 이름 등이 모두 다르기 때문에 아래 예시는 참고만 해주시고
미리보기 페이지 이동 시 보여지는 버튼에 대한 스크립트를 원하는 위치에 심어주시면 됩니다.)
<script src="//search1.daumcdn.net/search/statics/common/js/g/search_dragselection.min.js"></script>
<script>
lightbox.option({
"fadeDuration": 200,
"resizeDuration": 200,
"wrapAround": false,
"albumLabel": "%1 / %2",
"fitImagesInViewport":true ,
"stopEvent": false
})
</script> <script type="text/javascript" src="//t1.daumcdn.net/tiara/js/v1/tiara.min.js"></script>
<script type="text/javascript">window.tiara = {"svcDomain":"user.tistory.com","section":"\ud648","trackPage":"\ud648_\ubcf4\uae30","page":"\ud648","key":"3729340","customProps":{"userId":"4260131","blogId":"3729340","role":"owner","filterTarget":false,"trackPage":"\ud648_\ubcf4\uae30"},"entry":[],"sentryDsn":"https:\/\/a53520229cd744e798d42900d76b0e2a@aem-collector.daumkakao.io\/713","kakaoAppKey":"b8aef3eeb03fa312b81795386484f051","appUserId":"1703436436"};</script>
<script type="text/javascript" src="https://t1.daumcdn.net/tistory_admin/assets/blog/tistory-8e03bcacec7dc93ad9824828e1e610a8ef070398/blogs/script/tiara/tiara.min.js?_version_=tistory-8e03bcacec7dc93ad9824828e1e610a8ef070398" defer></script>
<script type="text/javascript">
window.roosevelt_params_queue = window.roosevelt_params_queue || [{channel_id: 'dk', channel_label: 'tistory'}];
</script>
<script type="text/javascript" src="//t1.daumcdn.net/midas/rt/dk_bt/roosevelt_dk_bt.js" async></script><script type="text/javascript">if(window.console!=undefined){setTimeout(console.log.bind(console,"%cTISTORY","font:8em Arial;color:#EC6521;font-weight:bold"),0);setTimeout(console.log.bind(console,"%c 나를 표현하는 블로그","font:2em sans-serif;color:#333;"),0);}</script><iframe style="position:absolute;width:1px;height:1px;left:-100px;top:-100px" src="//mozzichel.tistory.com/api" id="editEntry"></iframe> <div class="#menubar menu_toolbar toolbar_rb">
<h2 class="screen_out">티스토리툴바</h2>
<div class="btn_tool">
<button class="btn_menu_toolbar btn_subscription #subscribe" data-blog-id="3729340" data-url="https://mozzichel.tistory.com" data-device="web_pc">
<strong class="txt_tool_id">C h a e w o n</strong>
<em class="txt_state">구독하기</em>
<span class="img_common_tistory ico_check_type1"></span>
</button>
</div>
</div>
<div class="#menubar menu_toolbar "><div class='btn_tool btn_tool_type1' id='menubar_wrapper'></div></div>
<script type="text/javascript" src="https://t1.daumcdn.net/tistory_admin/assets/blog/tistory-8e03bcacec7dc93ad9824828e1e610a8ef070398/blogs/script/menubar.min.js?_version_=tistory-8e03bcacec7dc93ad9824828e1e610a8ef070398"></script> <div class="layer_tooltip">
<div class="inner_layer_tooltip">
<p class="desc_g"></p>
</div>
</div>
<div id="tistoryEtcLayer" class="layer_post"></div><div id="tistorySnsLayer" class="layer_post"></div></body>
</html>
+ 심화과정 4-4. '구독하기' 버튼 스크립트를 그대로 블로그 관리 - '꾸미기' - '스킨 편집' - html 편집으로 붙여넣기 후 '적용'

위 단계대로 그대로 설정하는 경우, 다시 '구독하기 버튼'이 정상적으로 표시된다!! 꺄올... 드디어 다시 생겼어....

구독하기 버튼이 갑자기 사라지고 아무리 다시 설정해도 표시되지 않는 경우, 이 방법으로 한 번 시도해보세요!
설명에서 뭔가 이해가 되지 않거나 어려우시다면 편하게 댓글 남겨주셔도 된답니다 :)
좀 더 자세히 알려드릴께요 ㅎㅎ
'내가 보려고 쓰는 정보' 카테고리의 다른 글
| 2021최신 업데이트|DTCU 대탈출 시즌1-4까지 시즌별, 세계관별 에피소드 총정리 (좀비, 천해명, 타임머신, SSA, 백사회)|별점 추가 (0) | 2021.09.15 |
|---|---|
| 올크레딧/K-Score를 이용한 신용점수 올리는 방법, 기본적인 신용점수 관리 Tip! (1) | 2021.08.17 |
| 직장인 3년차 빨리 퇴근하기 스킬 - Chrome 검색 엔진 단축어 활용하기 (0) | 2021.06.20 |
| 새로산 노트북과 함께 다시 시작하는 블로그/ASUS Zenbook14/ 블로그 테마 정하기 (0) | 2021.06.20 |
| 스킨답서스 키우기 / 넓은 시야를 가지려면 경험은 필수다. (2) | 2020.04.01 |